Hypercinema 10/6/22
Duck amuck
I don’t really think of myself as a “cartoon fan,” but I think it’s true that I love animation. It’s not that I watch it all the time–I have been on a Simpsons kick of late, admittedly–but I really enjoy thinking about the craft. When I was 10, I got a “Lego Studio” set, which came in a big box featuring Steven Spielberg’s name on it. It came with a webcam, software, and guides on how to make your own stop motion shorts. I adored watching the guides, and I did complete a few shorts that I hope are still on a hard drive somewhere. I didn’t stick with the practice, but at least some of the knowledge stuck. I hope.
For this series of animation projects, I partnered with Sim Hafferty. The first thing we did was create a Google doc where we brainstormed ideas of themes for our two looping animations. Below that, we also listed out some available materials we have on hand to animate with. It turns out we’re both interested in the idea of animating with objects more than with drawn frames or digital–though once we get animating, we may need to do some compositing anyway.
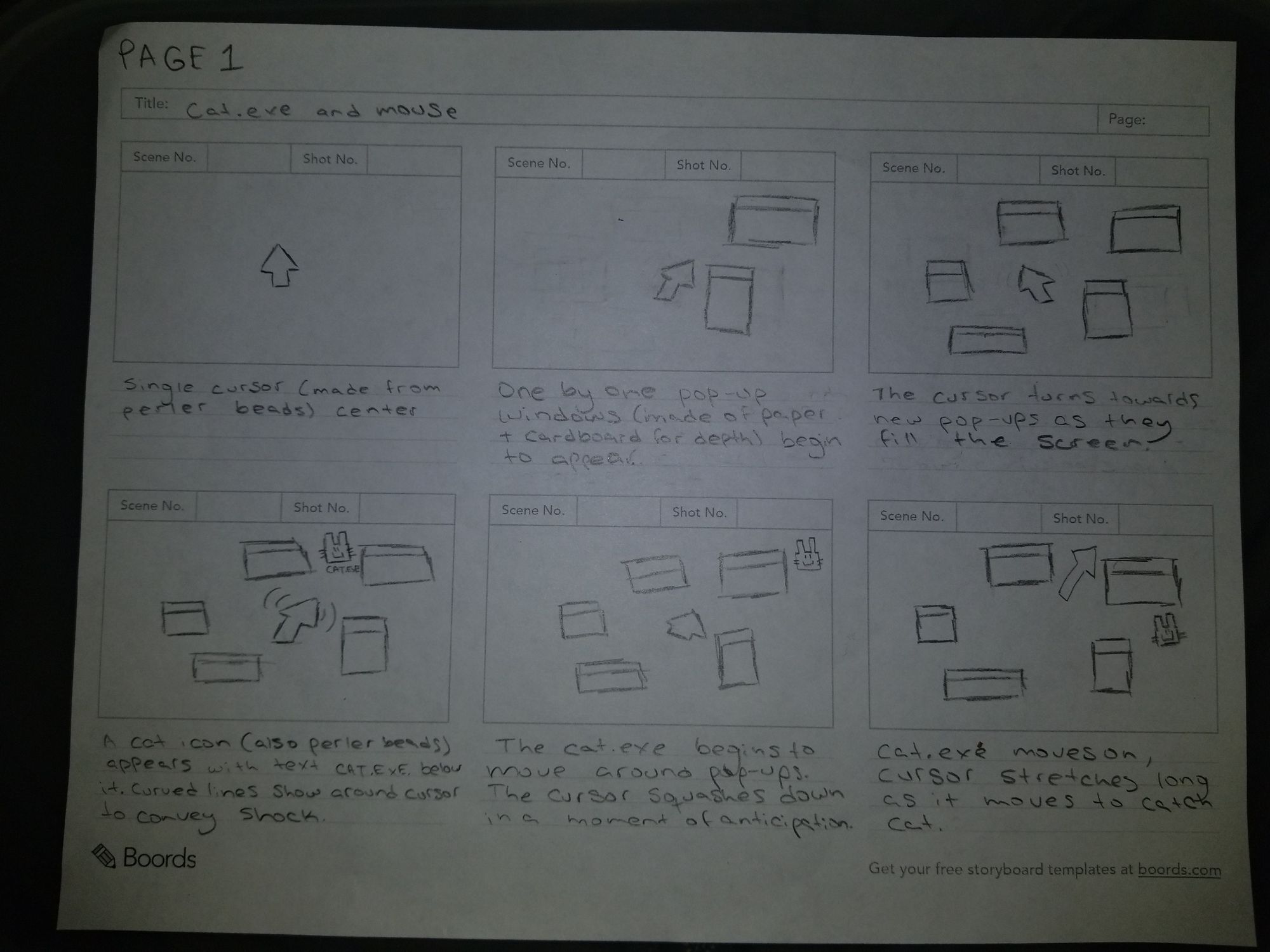
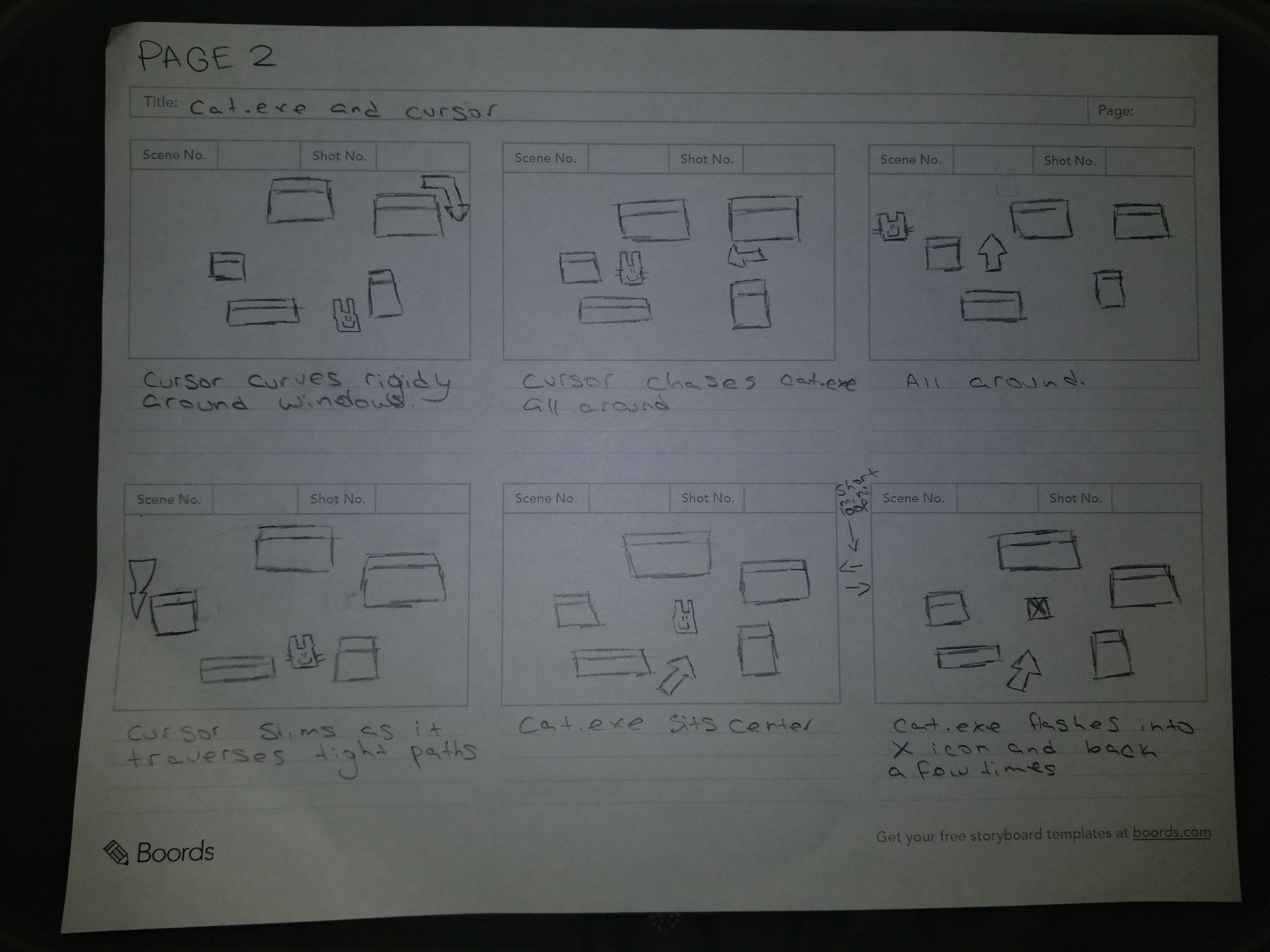
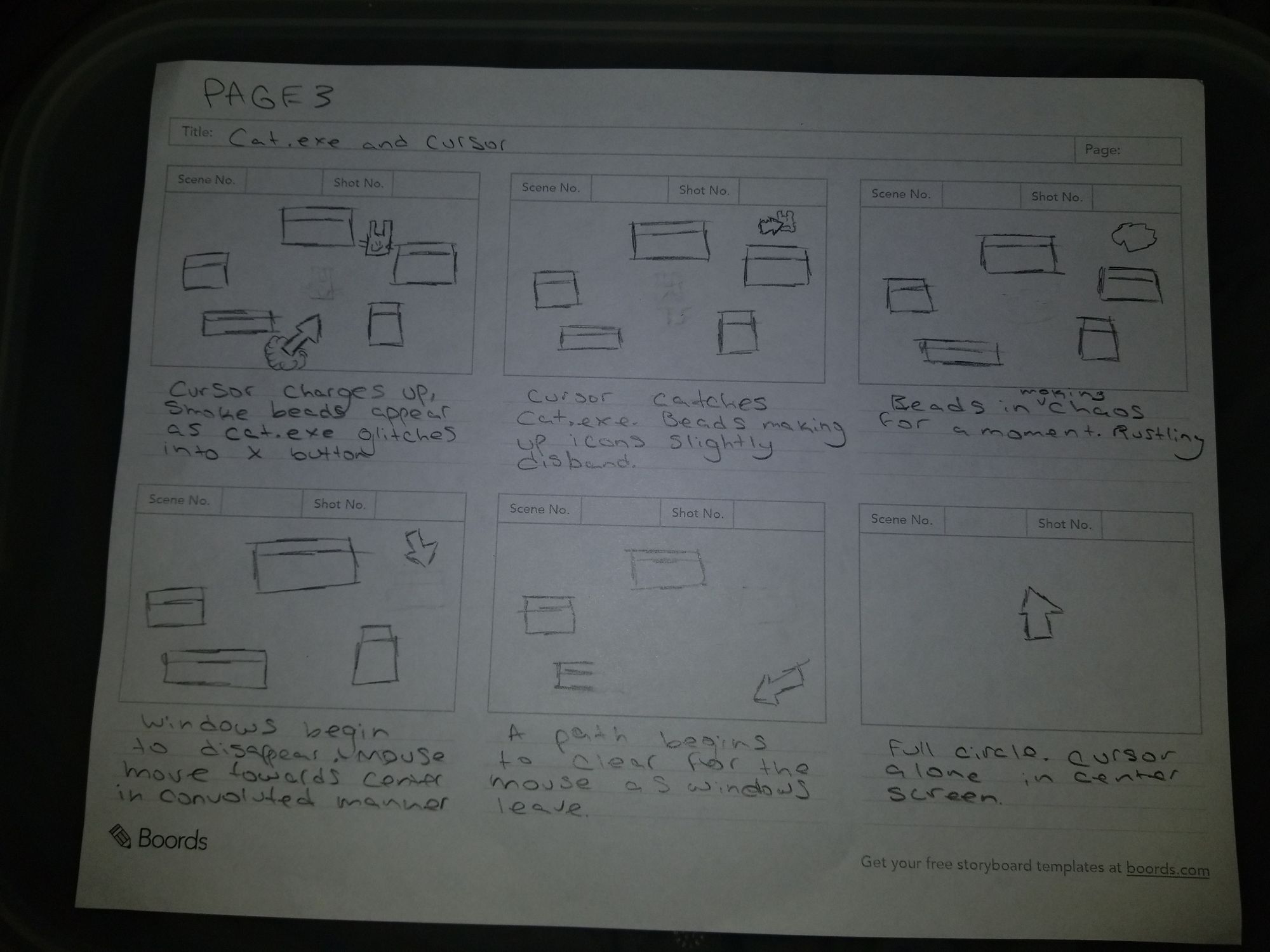
In our planning meeting, Sim and I essentially mashed a few of our ideas together into joint concepts. Sim had suggested something involving a maze, and I liked the idea of an animation loop that gave character to elements of a desktop user interface. Combined, those became one idea: a mouse cursor chasing a cat (like an inverted Tom & Jerry) through a maze of popups.
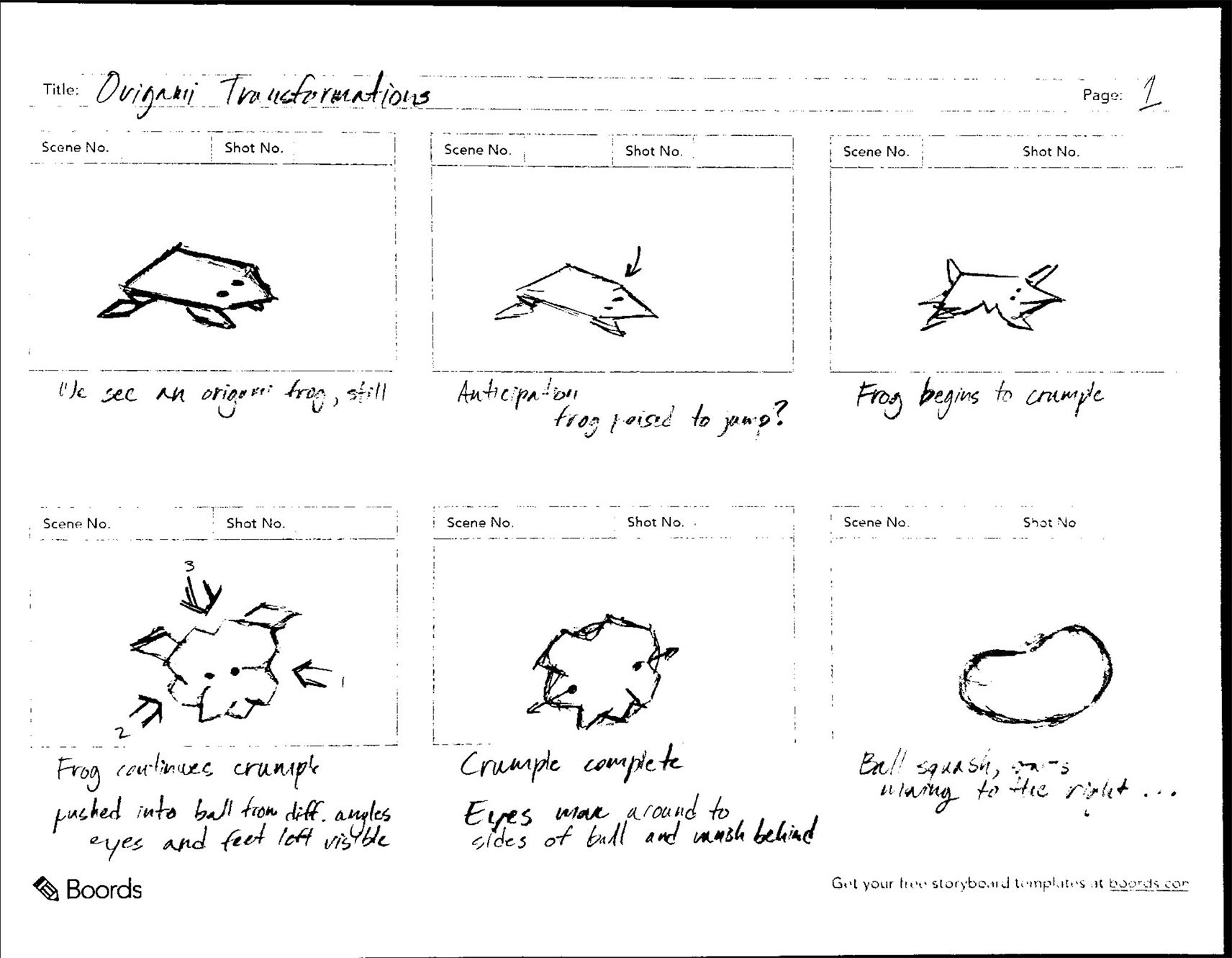
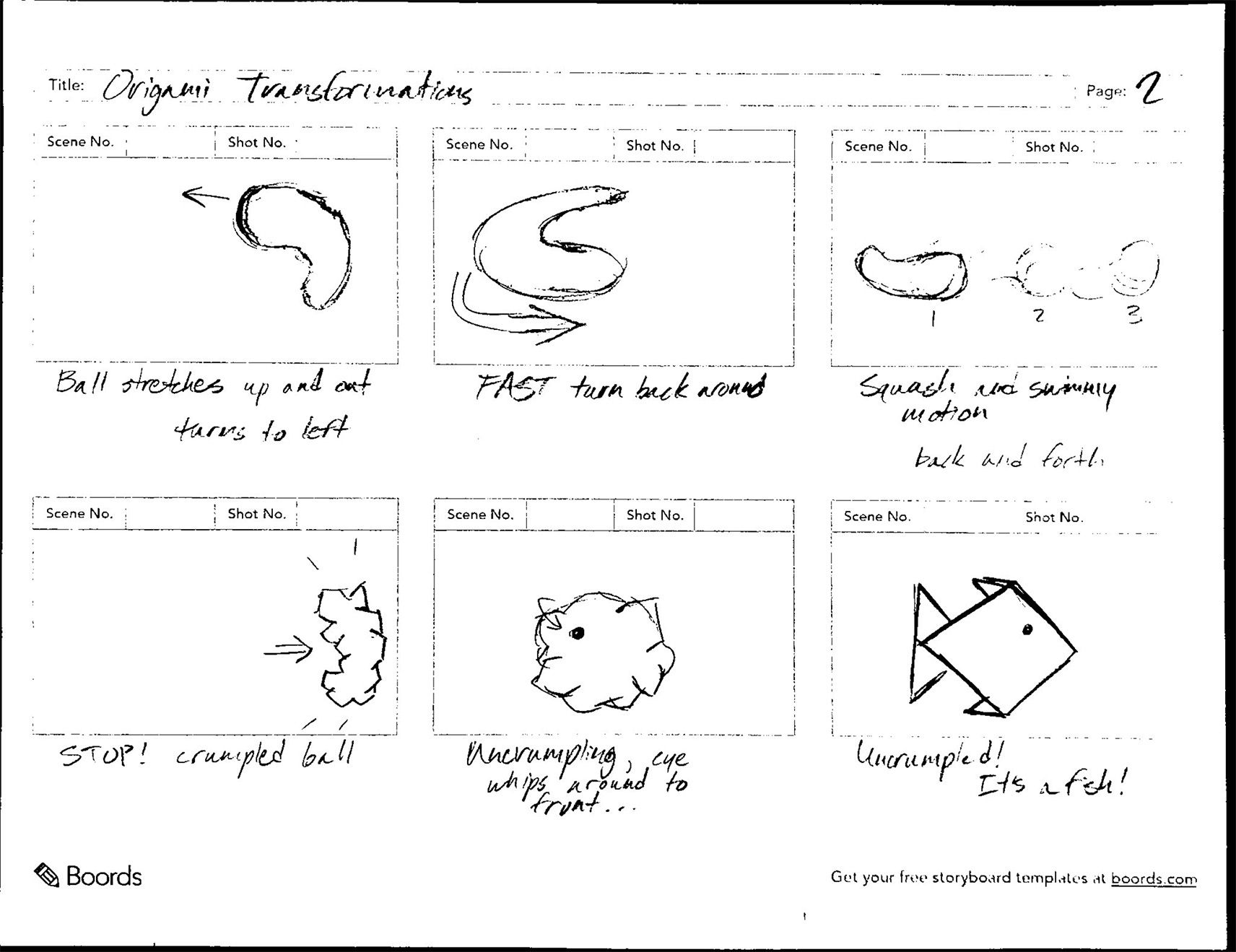
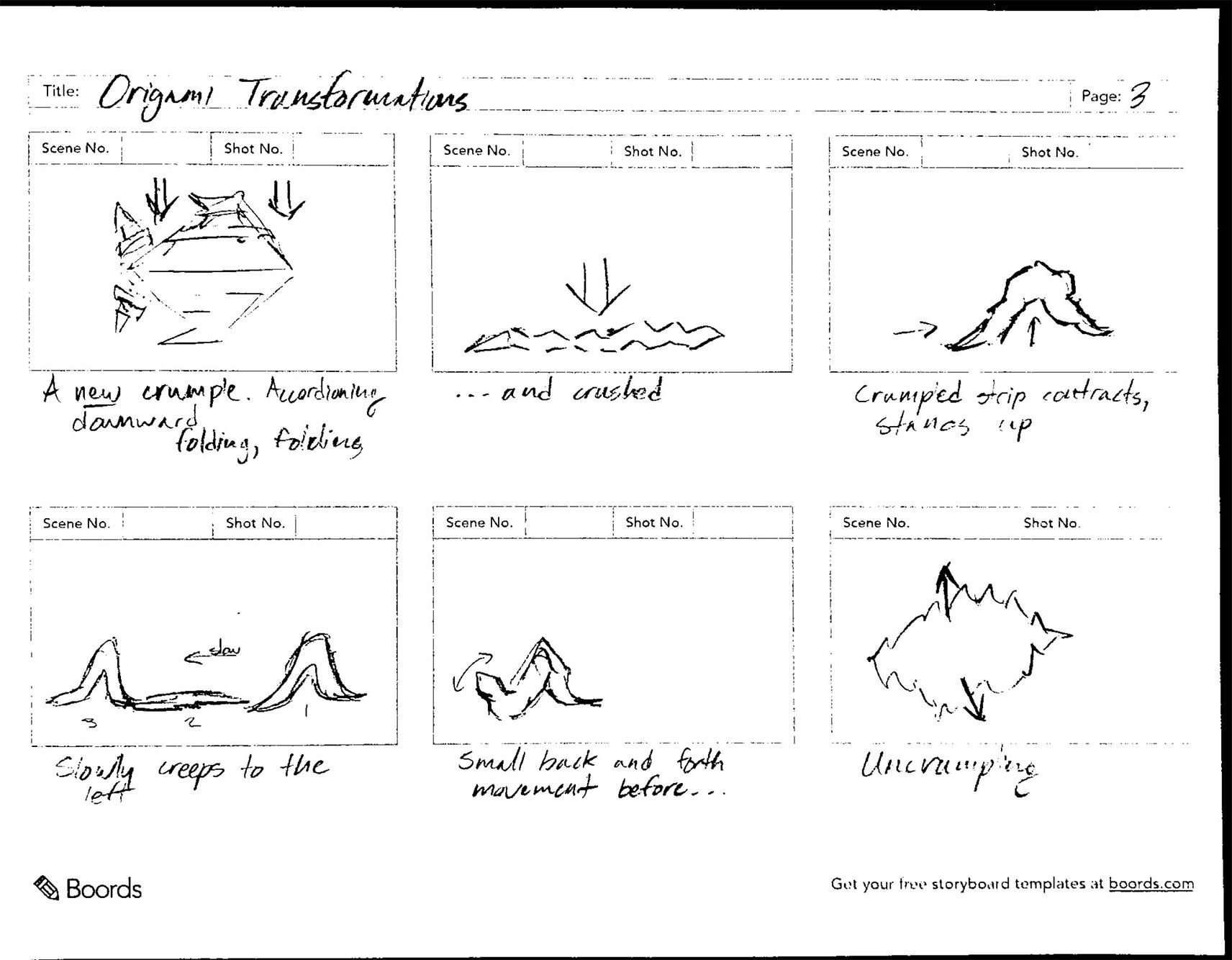
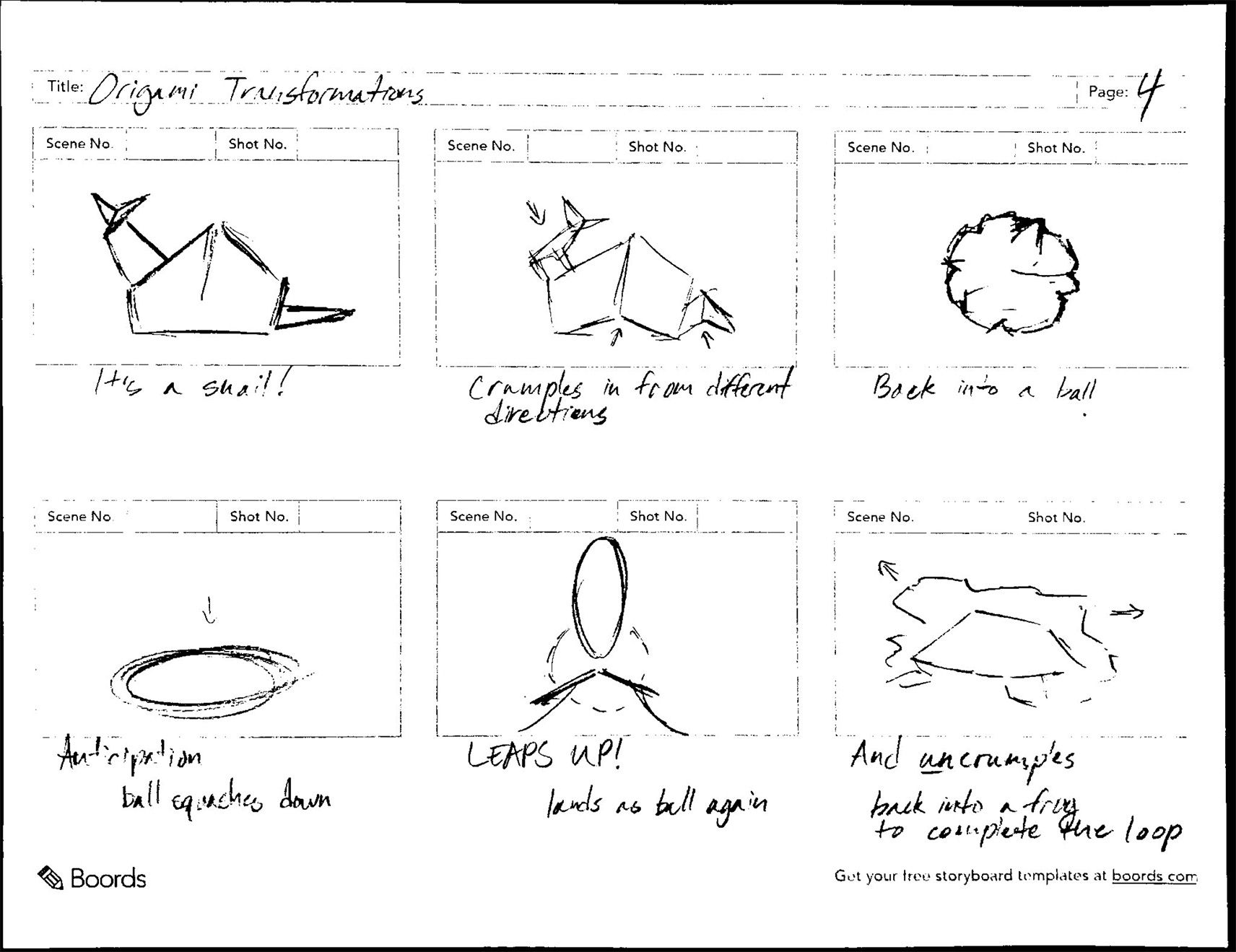
I also suggested we make a morph between different characters–a pretty common animation trope I think, though the closest example I had at hand was this Cartoon Network bumper. We got to talking about the materials we had, and Sim brought in the idea of crumpling and uncrumpling origami characters. Why not do that for the morphs–and then, per Sim’s suggestion, why not have the crumpled paper emulate the motions of the figures it forms? That became idea two.
We also had some great back and forth regarding ideas involving time and time keeping objects. Maybe those can be saved for another occasion. During that talk I also mentioned the robot from the first Wallace & Gromit short, which I realize might be one of my favorite animated characters.
Alright: division of labor for these storyboards. We decided that we’d each tackle one set of boards, with me taking the origami transformation idea on while Sim handled the mouse-and-cat maze.


I liked this approach. As I see it, even if we’re just trying to make a few fluid looping seconds of animation, the two of us plotting sequences out together could take longer than if we each just put the loops we see in our heads to the page.
A while after I finished the boards for the origami loop, I looked at them again and realized: this is way too much for five or so seconds of animation. Going from a frog to a fish to a snail and back, with the crumpled movements in between? These boards could easily describe something 15-20 seconds long, I think.


I think I’m okay with that, though–just making them was very, very useful in terms of time spent considering how to shoot this animation. This will come as a shocker, but I never storyboarded my little Lego animations as a kid. I’d just keep going with an idea until I was kind of “done” with it… wow, what a surprise that I found it hard to finish animations and fell off!
Next up, I think the challenge for Sim and I before we start animating is to scope these boards down to the parts we like best. Maybe we lose the snail, I dunno. I think this is another benefit of the divide and conquer approach we took; now that our ideas are in the boards, we can give eachother feedback about what looks best on the page already, rather than talking through ideas that we might have dismissed before picking up a pencil.–10/12/22